 |
In keeping with the rather dark humor associated with Halloween, "Cockroach Trick-or-Treat" shows what would probably happen if someone were to open the door to an oversized insect. Yes, the idea was partly influenced by Kafka. The entire animation was drawn using MS Paint.
 |
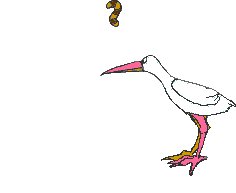
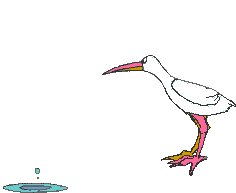
Now that I know how to create and edit animations, I almost never use those found in clip-art sites in their original form. At the very least, I often have to optimize them for more efficient memory usage. In the case of "Worm Dive," there was little that needed to be done, but I wanted the symmetry of the added bird. The static stork is simply a reversed single frame from the animation.
 
|
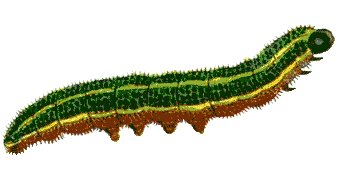
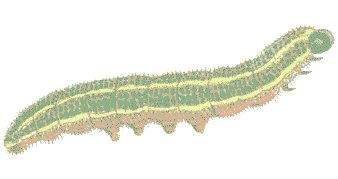
The technique of fade-out is very effective for rather "tame" animations, but it is difficult to keep the file size to a reasonable level. The letters on "Ghost Caterpillar" were created using MS Word's Word Art function, while the caterpillar itself was a clip-art graphic.

"Larval Lights" was very simple as far as the animation process, but the actual manipulation of the original clip-art image of the caterpillar was quite time-consuming. Each tiny light was added separately to the picture, but then the whole thing was just mirrored.

For "Moon Worms," I drew the moon in MS Paint, then added the little pop-up worms using a popular clip-art animation. Changing the delay on each frame can give an animation the feeling of more random change rather than the predictable evenly spaced delays often used.
 |
Using the special effects of some graphic programs can really save a lame idea. I couldn't think of anything creative to do and so just drew a caterpillar in MS Paint. After mirroring it, pillowing it with La Fonta, adjusting the color to match the heading letters, and adding a drop-shadow, the very ordinary image became much more acceptable. It is called "Lapis Cats."

I've rarely superimposed one animation over another, but I wanted to convey the idea of an individual not quite keeping the same pace as the frenzied crowd. The gray majority is a tiled background image, while the individual larva is a long line animation. This one is called "Larval Hoard."
 |
Sometimes it's just fun to create a montage of several images. When I designed "Christmas Ant Line," I started with the clip-art set of four Christmas tree ornaments. Then I drew a couple frames of an ant to carry each one. When the graphics are placed side by side, they appear to be a continuous line, even though it is just a repetition of the same image. To give the line a start and finish, I found a pleasant Christmas tree on a clip-art site, then added a very simple changing caption, made in MS Paint.
 |  |
I try to alternate animated and still graphics, but sometimes do a couple in a row that are the same. After two animations, though, it was time for a simple clip art. I had the idea for "Larval Dreams" but wasn't sure how to execute it. It turned out to be more complicated than I first imagined. I drew the caterpillar in pencil, changing it to a black & white line drawing through MS Photo Editor. The butterflies were taken off a clip art CD. To get the graduated colors, I used the Auto Shape function of MS Word. After creating a shape that approximated the area I wanted to fill in, I used the fill effects to put in the graduated colors. Cutting and pasting the base color onto MS Paint, I then overlaid the insect graphic, with the white parts transparent (in order to keep the background solid, I used a mask color). After creating the butterflies, I rotated them in MS Photo Editor, then reduced them with Batch Thumbs. Once I had all the "pieces" it was just a matter of assembling them into the desired design.

For the February 21st issue of 2003, I wanted to make a graphic that reflected both the already past Valentine's Day and the upcoming St. Patrick's Day. After playing around with several ideas, I settled on the concept of a bug playing a ridiculously simple game. In "Bug Game," the beetle starts off amused by the triggered light symbol, but then, even with its tiny arthropod mind, tires of the predictable repetition and so hurries on its way. The "glow" effect was achieved by using the blur function on MS Photo Editor and placing it behind the actual shape.
 |
The idea for the next animation came from watching a flock of cranes fly over our house. The birds were circling in an updraft when I first saw them and looked very unorganized. As they rose higher and higher, their size and calls diminished. Then suddenly, once they had reached their desired altitude, they reformed the familiar V shapes and continued on their northward migration. We also have monarch butterflies that migrate through our area, but of course they just flutter along at random, not at all organized like the birds. This animation is really a smaller picture repeated three times. By creating only the necessary graphics, then duplicating it, bandwidth is saved and loading time is faster. Starting with a clip-art picture of a butterfly, I "squished" it in increments in order to achieve the appearance of the wings flapping. The entire set of frames was created in MS Paint.
|
Sometimes, amusing ideas just come to me as I'm gardening or watching wildlife. The hard part is to then transfer a simple idea into a usable graphic. For the following animation, I had to draw the different frames. I used a magic marker to give a wide black outline. I then scanned and cleaned them. Since it is really a sort of cartoon, I didn't think that color was necessary and opted to save bandwidth by keeping it in black and white.

The early worm gets the bird. |
After doing three animations in a row, the creative fount dried up. I resorted to playing around with pieces of the graphic letters that I used for the heading and came up with "Metal Hole Worms." Using only a small part of the letter "O" in a collage-like format, I made one caterpillar, then used a mirror image to give a symmetrical heading to this issue. The blue eye is simply a clip-art dot.

Having taken a month off from any truly creative efforts, the idea for the next animation came to me when I thought about wanting to include something to do with fireworks (as this issue would be published just before Independence Day). My favorite fireworks are the large and beautiful sky displays, but trying to create an animation that imitates those tends to gobble up memory because of all the tiny dots and detail. In keeping with our insect theme, the caterpillar/firecracker morph was a natural. "Firecracker Caterpillar" begins as a clip-art picture. The forms for the burning fuse tail and the explosion were made very easily with a clever little feature called "QuickShapes" found on Serif DrawPlus, an older graphics program for Windows 95. The final words were layered over the image using the text function on Ulead Photo Express, the program that came with our scanner.

"Gnat Art" is an example of pixel art: the figures are drawn pixel by pixel so the rendering is quite detailed and very "computer" looking. This image is a composite of a still background placed in a table, with an animation centered over it. Although I created the various components, I had used them previously for our clip art site, so I'm just borrowing from myself. The animation is based on a little trick drawing that my father taught me when I was about 6 years old. The 16 dots are drawn first, then, with one continuous pencil line, the loops are added. Done quickly, it can look very impressive; almost like a magic trick. In this case, the gnat is "performing" for an audience of ants.
 |
Inspired by the latest news about Mars' opposition, I was thinking astronomy when I came up with the next image. Although the design is simple, I had to learn to use a new program in order to render it. The caterpillar began as a clipart Windows metafile, a narrowly used format that has many limitations, but also some nice features. By using a program called Metafile Companion, I was able to change the color of the caterpillar to gray, eliminate a shadow, and add the lines and stars. Without going into a lot of detail, the benefit of working with the metafile in this case was that the final image would have uniform anti-aliased edges when I converted it into a GIF for use on the web. The graphic is called "Vermiculus Major," a name I invented for an imaginary caterpillar constellation. The translation from Latin basically means "Big Grub."

I couldn't think up anything original and so decided to do something a little different. I take a lot of photographs of flowers, insects, and other small creatures, partly because I am interested in that type of photography and partly to provide illustrations for use on our Garden website. This image departs from the norm of having a title. It is simply a photo of an inchworm in a rose, taken at Zilker Gardens, here in Austin. The frame around the picture was designed to match the letters of the heading.
 | ||
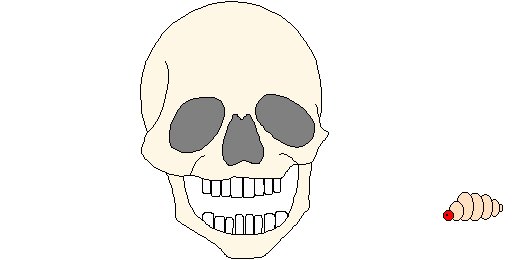
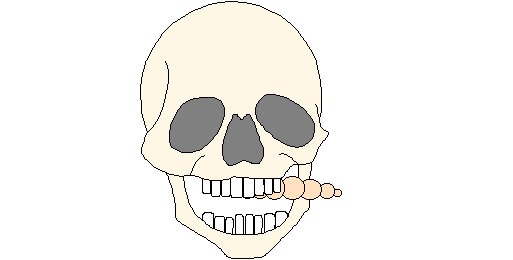
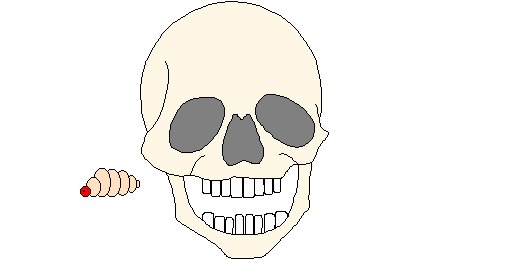
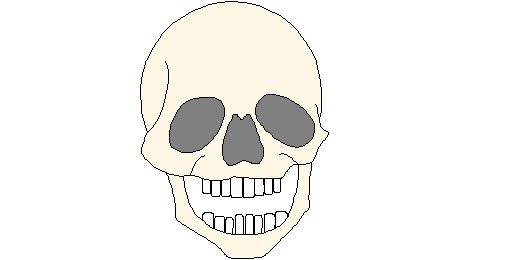
After a break from creativity, I got the urge to do something a bit more involved. Halloween images are always particularly substantial grist for the animation mill, and the old song about the worms crawling in and out lends itself nicely to simple GIF animating, so "Ghoulish Grub" was a natural. The skull was from a clip art collection and the grub was drawn directly in MS Paint. This was another case of using a Windows Metafile for the original image, so that I could change the colors quickly. After converting it to a bitmap and keeping it aliased (no smoothing of the edges), it was easy to manipulate the jaw and also move the grub along through the cartoon. Worms and skulls can be portrayed in a variety of ways and so this idea may appear in an alternative form sometime in the future.

The worms crawl in, the worms crawl out... |
Just before creating the November issue for 2003, we had a rather intense wind storm that finally blew most of the dying leaves off the trees in our yard, all in one night. This gave me the idea for "Autumn Caterpillar" which simply plays on the idea of more than just leaves falling. All the frames were drawn in MS Paint, hence the simple look to the cartoon.

Good thing it only happens to trees... |
I was on a roll with the silly animations and continued with the Christmas issue. "Kissing Caterpillars" was, once again, drawn completely in MS Paint, but the mistletoe is actually a separate clipart graphic. Having started out as a Windows Metafile, I changed the colors and removed detail from the original image to match my hand-drawn caterpillars. It might be noticed that most of my recent animations are not transparent and so need a frame when shown over the gray background image of these pages. Although I'd like to have the aesthetic quality of the transparency, the file size of the GIF animation can be reduced far more when it is left out, sometimes by as much as 80%. Because our newsletters always have a white background, it makes no difference until I transfer the images here to the archives. Although I like to add graphics to our pages for cosmetic reasons, I am ever aware of bandwidth usage, especially for people viewing our pages through dial-up modems.
 
|
Once again using a clipart image as the basis for an animation, this graphic was a bit more subtle than most. The images of candy were simply color shifted to give the different "flavors" and the one animated piece has a maggot drawn in MS Paint. Because all the action takes place within the border of the image, no transparency is necessary. The surrounding "candy box" is simply an HTML table. I added the text at the top because I wasn't sure that the illusion of candy was obvious. Perhaps only somebody who has eaten an old piece of chocolate and then discovered worms in it can really appreciate this little cartoon. The words below were created using the text function in Ulead Photo Express, a program that happened to come with our scanner.
 |  |  |  |  |
![]()
The issue for which the following design was created happened to fall just before Mardi Gras and the letters of the heading were colorful and festive in appearance. As I've done before when a better idea just wouldn't materialize, I took elements from the letters of the text and turned them into larval insects. Once this graphic was completely, the caterpillars had a rather angular and modern look, thus inspiring the title "Punk Caterpillars."